I have found the most productive use of Typemock Isolator with SharePoint is to use it to reduce the time of the F5 cycle (build/deploy/use). If you are using a VPC of some type to do your SharePoint development, as many do, this process can easily take a couple minutes, and these minutes add up.
In my experience webparts usually make fairly simple use of the underlying SharePoint site, by this I mean that they get some data from an SPList(s) or remote data source and render in some way. Or the reverse, they gather data that they drop to an SPLits(s) or remote data source.
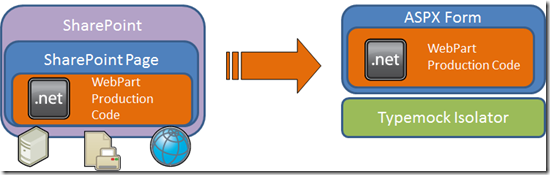
So why not remove the requirement for SharePoint during development from the equation? Mock it out with Isolator and an ASP.NET test site.
Consider this scenario…
- You have a part that lists people name and email address in a combo box
- This data is stored in an SPList
- The webpart must also list the URL of the site it is hosted on.
All fairly straight forward, but how to implement the wrapper around it?
- The first we create an ASP.NET Web Application and an ASP.NET web page in the same solution as the WebParts class library.
- In this web application reference the webpart project
- Edit the .ASPX to reference the webpart assembly (line 2) and create an instance on the page (line 11-17). It is best to do this declaratively to avoid any question of the ASP.NET personalisation system.
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SpSimpleTest.aspx.cs" Inherits="TestWebSite.SpSimpleTest" %>
2: <%@ Register Assembly=“DemoWebParts” Namespace=“DemoWebParts” TagPrefix=“wp” %>
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\>
4: <html xmlns=“http://www.w3.org/1999/xhtml">
5: <head runat\="server"\>
6: <title>Untitled Page</title>
7: </head\>
8: <body>
9: <form id\="form1" runat\="server"\>
10: <div>
11: <asp:WebPartManager ID\="WebPartManager1" runat\="server"\>
12: </asp:WebPartManager>
13: <asp:WebPartZone ID\="WebPartZone1" runat\="server" \>
14: <ZoneTemplate>
15: <wp:SpSimpleWebPart ID\="wp1" runat\="server" />
16: </ZoneTemplate>
17: </asp:WebPartZone\>
18: </div>
19: </form\>
20: </body>
21: </html\>
```
* If you browse to this page you will see a null object exception as it loads the web part but it fails when it calls to SharePoint. This is because we have not mocked that yet. Seeing this error does rely on the fact you have a nice big global Try/Catch in the webparts Render() and CreateChildControls() methods. Note a technique I normally recommend but I think vital for this type of component else errors get swallowed by SharePoint
[](/wp-content/uploads/sites/2/historic/image_4226BBDB.png)
* Add a reference to the SharePoint assemblies and Typemock Isolator (which of course you need a licensed copy of, or the 30 day demo) in the Test web application
* In the Page\_Load event you now need to add the code to do the faking, I think the comments below explain what is going on. (There is a good argument to refactor much of this into a TestHelper class so it is easy to reuse).
```
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.UI;
6: using System.Web.UI.WebControls;
7: using TypeMock.ArrangeActAssert;
8: using Microsoft.SharePoint;
9:
10: namespace TestWebSite
11: {
12: public partial class SpSimpleTestWithMockedSP : System.Web.UI.Page
13: {
14: protected void Page_Load(object sender, EventArgs e)
15: {
16:
17: // set the name of the list to read data from
18: wp1.DataList = “ListName”;
19:
20: // set the fake return value for the currently running context
21: // we can us null as the current parameter as this is what this web page will return
22: Isolate.WhenCalled(() => Microsoft.SharePoint.WebControls.SPControl.GetContextSite(null).Url).WillReturn(“http://mockedsite.com”);
23:
24:
25: // create the mock SP Site we are using
26: SPSite fakeSite = Isolate.Fake.Instance
27: Isolate.Swap.NextInstance<SPSite>().With(fakeSite);
28:
29: // create a fke collection to hold our test data
30: var itemCollection = new List
31: for (int i = 0; i < 3; i++)
32: {
33: var fakeItem = Isolate.Fake.Instance<SPListItem>();
34: itemCollection.Add(fakeItem);
35:
36: Isolate.WhenCalled(() => fakeItem[“Title”]).WillReturn(string.Format(“Title {0}”, i));
37: Isolate.WhenCalled(() => fakeItem\["Email Address"\]).WillReturn(string.Format("email{0}@email.com", i));
38:
39:
40: }
41:
42: // set what is returned when a call is made for the list
43: Isolate.WhenCalled(() => fakeSite.RootWeb.Lists\["ListName"\].Items).WillReturnCollectionValuesOf(itemCollection);
44: }
45: }
46: }
* Once this code is entered you can browse to the page again and you should see a working webpart that thinks it is talking to a real SharePoint site.
[](/wp-content/uploads/sites/2/historic/image_337C0FF6.png)
So now you have a way to run you SharePoint dependant webpart outside of SharePoint.This means the F5 cycle is reduced to seconds as opposed to minutes, and debugging is loads easier.
What I find this particularly useful for is sorting CSS and JavaScript issues, where is loads of tiny edits to text files.
**THIS DOES NOT MEAN YOU DON’T NEED TO TEST IN SHAREPOINT,** but it does means you can avoid much of it. The SharePoint phase become far more a test/QA/UAT process as opposed a development one. This model as a developer productivity enabling one.
In my next post I will talk about Mocking Sharepoint for Test with Typemock Isolator