As time passes I have found there is a need for more cross platform VSTS extensions as there is more uptake of VSTS beyond it’s historic Microsoft platform based roots.
Historically most of my extensions have been Powershell based. Now this is not a fundamental problem for cross platform usage. this is due to the availability of Powershell Core. However, Typescript and Node.JS is a better fit I think in many cases. This has caused me to revise the way I structure my repo and build my VSTS extensions to provide a consistent understandable process. My old Gulp based process for Typescript was too complex and inconsistent between tasks, it even confused me! My process revisions have been documented in my vNextBuild Github’s WIKI, so I don’t propose too repeat the bulk of the content here.
That said, it is worth touching on why I did not use YO VSTS. If I were starting this project again I would certainly look at this tool to build out my basic repo structure. Also I think I would look at a separate repo per VSTS extension, as opposed to putting them all in one repo. However, this project pre-dates the availability of YO VSTS , hence the structure I have is different. Also as people have forked the repo I don’t intend to introduce breaking changes by splitting the repo. That all said my Typescript/Node.JS process is heavily influenced by the structures and NPM script used in YO VSTS, so people should find the core processes familiar i.e.
- At the command prompt
- CD into an extension folder you wish to build (this contains the package.json file)
- Get all the NPM packages npm install as defined in the package.json
- Run TSLink and transpile the TypeScript to Node.JS. There is a single command npm run build to do this, but they can be rerun individually using npm run lint and npm run transpile
- Run an unit tests you have npm run test-no-logging (Note the npm run test script is used by the CI/CD process to dump the test results for uploading to VSTS logging. I tend to find when working locally that just dumping the test results to the console is enough.
- Package the the resultant .JS files npm run package. This script does two jobs, it remove any NPM modules that are set as -savedev i.e. only used in development and not production and also copies the required files to the correct locations to be packaged into a VSIX file. NOTE after this command is run you need to rerun npm install to reinstall the development NPM packages prior to be able to run tests etc. locally
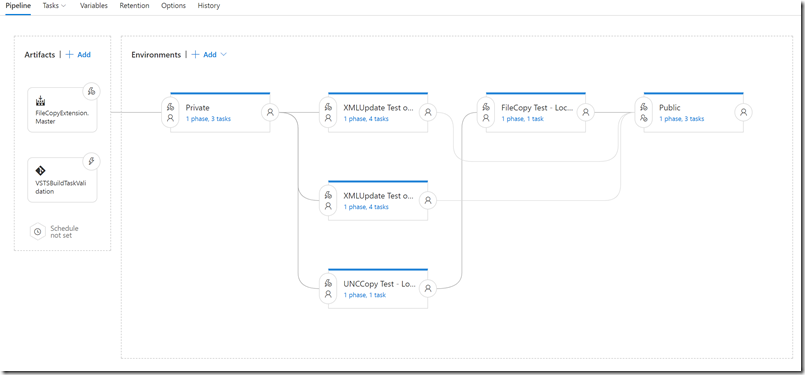
This is complement by an enhance VSTS CI/CD process that has a far greater focus on automated testing as well as packaging the VSIX files and releasing to the VSTS marketplace